Адаптивные сайты
Аналитика показывает, что за последние несколько лет доля посетителей сайтов, использующих для навигации телефон или планшет, выросла до немыслимых ранее 50-60%. Если ваш сайт неудобен для просмотра на этих устройствах, вы каждый день теряете клиентов. Закажите у нас адаптивный сайт и убедитесь, что будущее уже наступило.
О чем вообще речь?
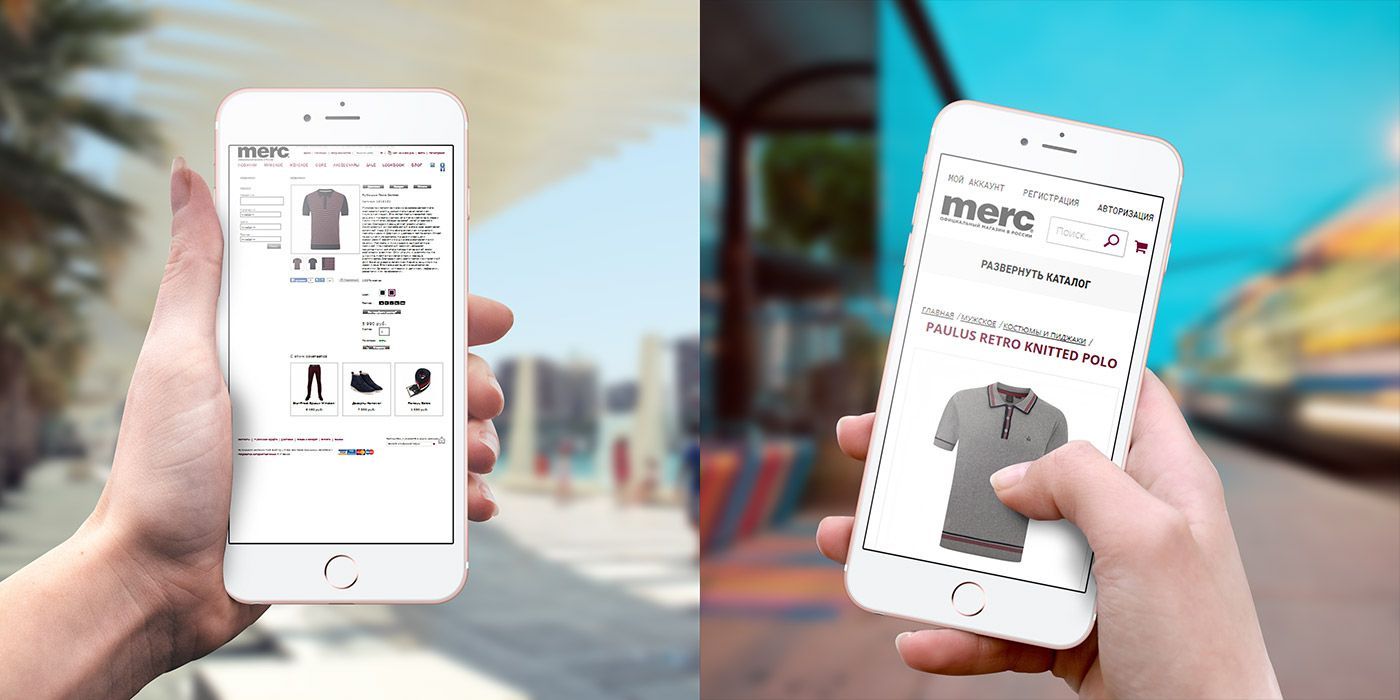
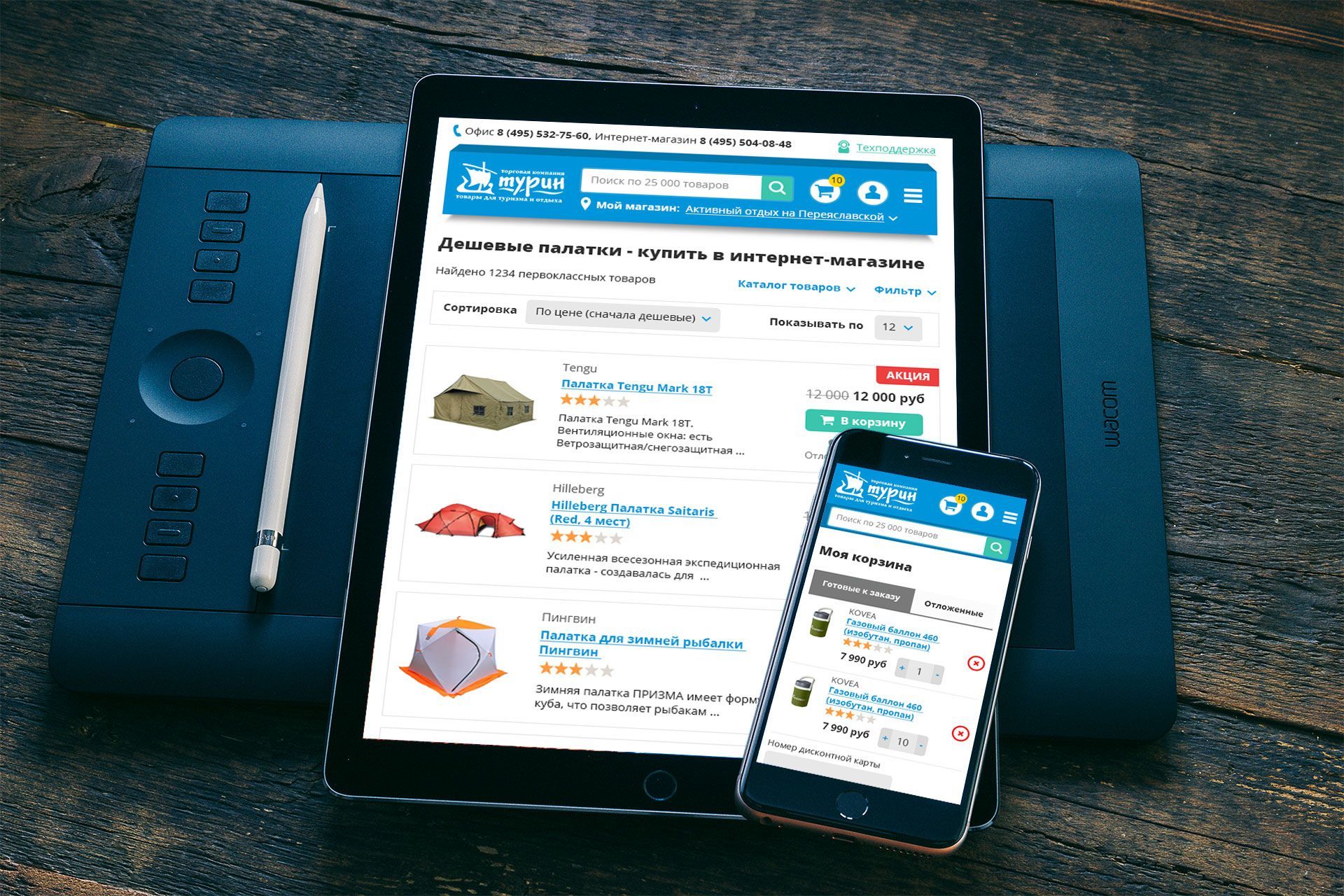
Казалось бы, действительно, все сайты открываются на любом телефоне и планшете, так зачем переплачивать? Что же, давайте сравним. Вот как выглядит один и тот же сайт с адаптированной версткой и без нее на экране мобильного телефона.

То, что на большом мониторе выглядело удобным, на экране мобильного телефона уменьшилось до абсолютно непригодных к использованию размеров. Чтобы прочитать текст, придется увеличивать его пальцами, прокручивать по строчке; увеличение картинки работает не корректно, фильтры приходится искать по всей странице, а в мелкие кнопки не всегда получается попасть с первого раза. Пользование таким сайтом едва ли доставит удовольствие вашему клиенту.
Адаптивная верстка сайта позволяет задать правила для отображения информации со страниц сайта на мониторах разного размера. К примеру, на большом мониторе сайт располагался в три колонки, а в мобильной версии весь контент выстроился в одну. Также можно увеличить шрифт, убрать лишнюю информацию, изменить размер кнопок, а еще для мобильных устройств разработаны специальные элементы навигации: выпадающее полноэкранное меню, навигация жестами и многое другое.
Мобильная или адаптивная верстка это не только возросшая конверсия, это еще и бонус от поисковых систем: например, Google считает адаптацию сайта к мобильному просмотру одним из основных факторов, которые влияют на позицию сайта. Проще говоря, без адаптивной версии вы теряете позиции в поисковиках!
Как сделать мой сайт адаптивным?
Внедрить адаптивную верстку можно практически на любой сайт. Разумеется, проще это сделать, если интерфейс изначально проектировался под колоночную структуру, однако в нашей практике были сайты со сложным оригинальным дизайном, которые тоже удалось сделать адаптивными.
Мы практикуем два подхода к адаптивной верстке: с привлечением дизайнера и только силами верстальщика. Если позволяет бюджет, и для вас вопрос юзабилити не пустой звук, мы рекомендуем отрисовать с помощью нашего дизайнера все основные страницы для планшета и телефона. При разработке дизайнер учтет все современные тенденции мобильного дизайна, оптимизирует интерфейс для устройства, максимально эффективно использует все полезное пространство макета. Также в этом случае верстка обойдется на 20-30% дешевле
Второй вариант — разработка адаптивной версии с помощью верстальщика. Это достаточно уникальное предложение на рынке, оно позволяет вам сэкономить на стоимости дизайна адаптивной версии за счет опыта наших верстальщиков. В данной ситуации адаптивная версия будет создаваться из полной версии на основании предварительных договоренностей с менеджером проекта. Конечно, вы не сможете утвердить дизайн заранее, но мы можем гарантировать высокое качество адаптивной верстки.

Сколько стоит адаптивный сайт?
Стоимость внедрения адаптивного сайта зависит от многих параметров: необходима ли разработка дизайна адаптивных версий, какого качества исходный дизайн сайта, от количества страниц, объема страниц и многих других факторов. Главная сложность работ по внедрению в том, что приходится фактически проводить верстку сайта заново, а также прописывать внесенные изменения в код сайта, что занимает время. В среднем внедрение адаптивной верстки удорожает сайт на 25-35%, однако возможно внедрение мобильной версии сайта и за 50 000 рублей.
Закажите адаптивную верстку вашего сайта в "IT Сфере" сейчас и получите бесплатный аудит сайта и специальное предложение на поддержку проекта!
